[Interactive AI서비스팀 임석영]
대 AI 시대가 찾아온 혼돈의 시기에 저 같은 AI 모르는 개발자는 어떻게 AI 서비스를 만들 수 있을까요? 이번 글에선 저같이 아무것도 모르는 상태에서 간단한 AI 서비스를 만드는 과정을 담아 보았습니다. 무슨 그래픽카드 연산이니 뭐니 복잡한 거 싫고 모르겠고, 비용이 드는 것도 싫으니.. 간단하게 로컬에서 실행 가능한 서비스를 구축해 볼까요?
주의 * 해당 글은 javascript 개발언어와 Nodejs 가 실행 가능한 환경에서 구현되었습니다.
그래도 라이브러리는 이용해야겠죠?
제가 찾은 라이브러리는 오픈 라이브러리인 llama-node(https://llama-node.vercel.app/) 입니다. 이 라이브러리를 찾게 된 이유는… llama 모델을 자주 들었고, 거기에 그냥 Nodejs 를 입혀서 검색해보았는데, 다행이 관련 라이브러리가 있었습니다.
llama-node는 Node.js 환경에서 Meta의 LLaMA(나중에 나온 LLaMA 2 포함)와 같은 대형 언어 모델(LLM)을 실행하기 위해 만들어진 라이브러리입니다. 주로 로컬 환경에서 LLaMA 모델을 활용하여 텍스트 생성, 요약, 번역, 질의응답 등 다양한 언어 처리 작업을 수행하는 데 유용하다고 합니다.

서비스는 ChatGPT 같이 prompt 를 받아 텍스트를 주는 서버를 구현해보겠습니다.
먼저 간단하게 설명에 따라 서버를 구성해 볼까요?

먼저 위처럼 가볍게 모델을 담을 models 폴더와 node server 파일을 구성하였습니다.
그리고 마법의 module 설치.. 2개 정도만 설치하고 모델을 다운로드 받아 models 에 넣습니다.
npm install llama-node
npm install express
https://huggingface.co/TheBloke/airoboros-13b-gpt4-GGML/tree/main 의 모델 선택하여 다운로드( 예제에선 https://huggingface.co/TheBloke/airoboros-13b-gpt4-GGML/blob/main/airoboros-13b-gpt4.ggmlv3.q4_0.bin 다운)
모듈을 설치가 완료 되었다고요? 그럼 거의 끝났습니다.(??)
모든 소스를 하나 하나 설명하면 너무 길어지니 아래 소스를 복사하여 sever.mjs 에 붙여 넣기 하세요! 그리고 간단한 설명은 소스에 적었습니다.
import { LLM } from 'llama-node';
import { LLamaCpp } from 'llama-node/dist/llm/llama-cpp.js';
import express from 'express';
import path from 'path';
const app = express();
const llam = new LLM(LLamaCpp);
app.listen(5000, () => {
console.log('서버 시작함 ^^!');
});
app.get('/hellow', async (req, res) => {
res.writeHead(200, { 'content-type': 'text/html; charset=utf-8'});
const prompt = req.query.prompt || ''; // 쿼리로 받아올 prompt
/** 라마의 초기화 단계입니다. */
await llam.load({
modelPath: 'models/airoboros-13b-gpt4.ggmlv3.q4_0.bin', // 불러올 모델
enableLogging: false, // 로그 활성화 입니다.. 모르겠고 그냥 false
nCtx: 1024, // 모델의 최대 컨텍스트 길이입니다.. 모르겠고 일단 1024
seed: 0, // 모델의 랜덤 시드값을 설정하여 재현성을 확보합니다. 모르곘으니 0
f16Kv: false, // 메모리 사용량을 줄일 수 있다는데.. 모르겠으니 false,
logitsAll: false, // 토큰에 대한 로짓을 반환하는데.. 모르겠으니 false
vocabOnly: false, // 어휘 정보 관련된건데.. 모르겠으니 false
useMlock: false, // 메모리 관련 설정같은데.. 모르겠으니 false
embedding: false, // 결과값을 embedding 하여 반환하는거 같습니다. 그러면 안되니깐 false
useMmap: true, // 메모리를 미리 맵핑하여 모델을 불러오는거라고 합니다. 그럼 true
nGpuLayers: 0 // 소프트? 하게 하고싶으니깐 cpu 만 사용하도록!
});
/** 프롬프트를 받아서 텍스트를 생성하는 부분입니다. */
await llam.createCompletion({
prompt: prompt, // 처리될 프롬프트 입니다.
nThreads: 4, // 수행할때 사용될 cpu 쓰레드 수인거 같습니다. 마음대로
nTokPredict: 2048, // 출력 제한 길이 입니다.
topK: 50, // 샘플링 숫자라고 합니다.
topP: 0.1, //상위 가능성이 있는 토큰을 포함시키는 임계값입니다. 모르겠으니 10프로
temp: 0.3, // 랜덤성을 결정하는데, 랜덤성을 낮추기위해 0.3 정도 주었습니다.
repeatPenalty: 1 // 반복성을 줄인다고 하네요.
}, (_res) => {
/** 결과를 받는 곳입니다. 연속해서 나오는 token 을 write로 뿌려줍니다. */
res.write(_res.token);
if(_res.completed){
res.send();
}
});
});그럼 서비스를 실행해 보겠습니다.
node server.mjs
먼저 (해당 폴더의) cmd 창에서 해당 명령어를 입력하고 노드 서버를 실행 합니다.

브라우저의 주소창에 ‘http://localhost:5000/hellow?prompt={원하는 프롬프트 내용}’ 을 작성하고 엔터를 누릅니다. 저는 “오늘 무슨 음식을 먹을까?” 라고 물어봤습니다.
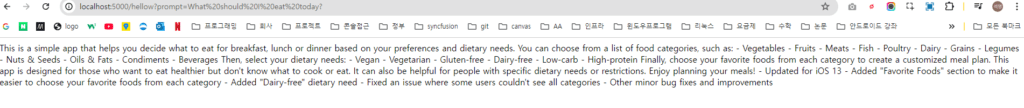
그 결과..!!

오 뭔가 나왔습니다. 각종 음식 종료에 대해 설명하는 거 같네요. 성공하였습니다!
저는 기술적으로 AI 를 모르지만, 결과적으로 위와 같이 간단한 서비스를 만들 수 있었습니다. 어려웠나요?
AI 내부적으로는 엄청 복잡하지만 이를 쉽게 이용하도록 하는 라이브러리가 잘되어 있기에, 저 같은 ‘AI 완전 모름’ 도 AI 서비스를 할 수 있는 시대가 된 거 같습니다.
이를 시작으로 앞으로 더 멋진 AI 서비스를 구현해 보는 건 어떨까요?







