[생성AI서비스팀 이혜진]
지난 몇 년 동안, AI 기술의 발전은 여러 IT 산업에 혁신적인 변화를 가져왔습니다. 그렇다면 게임 회사에서는 어떻게 AI를 활용하여 발전할 수 있을까요?
가장 먼저 드는 생각은 아마 게임 리소스 제작일 겁니다. 생성형 AI를 활용하여 쉽게 게임에 필요한 캐릭터, 몬스터, 무기, 배경 등 다양한 리소스들을 제작할 수 있습니다.
그래서 이번 포스팅에서는 게임 리소스를 위한 컨셉 아트를 만들어보도록 하겠습니다.
컨셉 아트 생성
새롭게 게임 리소스를 만들어야 할 때, 컨셉을 먼저 생각합니다. 지금은 벚꽃이 피는 시기이니 “벚꽃 컨셉”의 무기 상자를 만들어봅시다.
컨셉 이미지를 만들기 위해 2가지의 방법으로 접근해 보겠습니다.
1. 텍스트에서 바로 컨셉 아트 생성하기
첫 번째 방법은 텍스트에서 바로 새로운 아이템 디자인 이미지를 만드는 것입니다.
원하는 컨셉와 오브젝트의 설명이 쓰인 텍스트를 Stable Diffusion XL[1] 모델의 입력으로 넣어 이미지를 생성합니다.
입력 텍스트: a treasure box painted on cherry blossom and spring concept, black background
출력 이미지:

원하는 대로 벚꽃이 그려졌고, 약간 고풍스러운 느낌으로 나왔네요.
만들어진 보물 상자를 여러 각도로 보고 싶을 때는 새로운 각도의 이미지를 만들어주는 zero123++[2]를 사용해 봅시다.
zero123++는 한 장의 이미지에서 3D-consistent multi-view 이미지들을 생성하는 모델입니다.
기존의 다른 consistent multi-view image generation 방법들에서 나타나는 texture degradation이나 geometric misalignment를 개선했다고 합니다.
어려운 설명은 여기까지 하고, 한번 돌려봅시다! 최근에 모델이 업그레이드되어서 성능이 더 높아졌네요.
zero123++을 사용하기 위해서는 배경을 제거하고 오브젝트만 남겨야 합니다.
먼저 배경 제거 모델을 사용하여, 깔끔히 배경을 제거하였습니다.

zero123++은 오픈소스여서 바로 적용해 볼 수 있는데요. 허깅페이스의 diffusers 라이브러리로 구현되어 있어서 사용 방법도 간단합니다. (자세한 실행 방법은 [2] 참고)
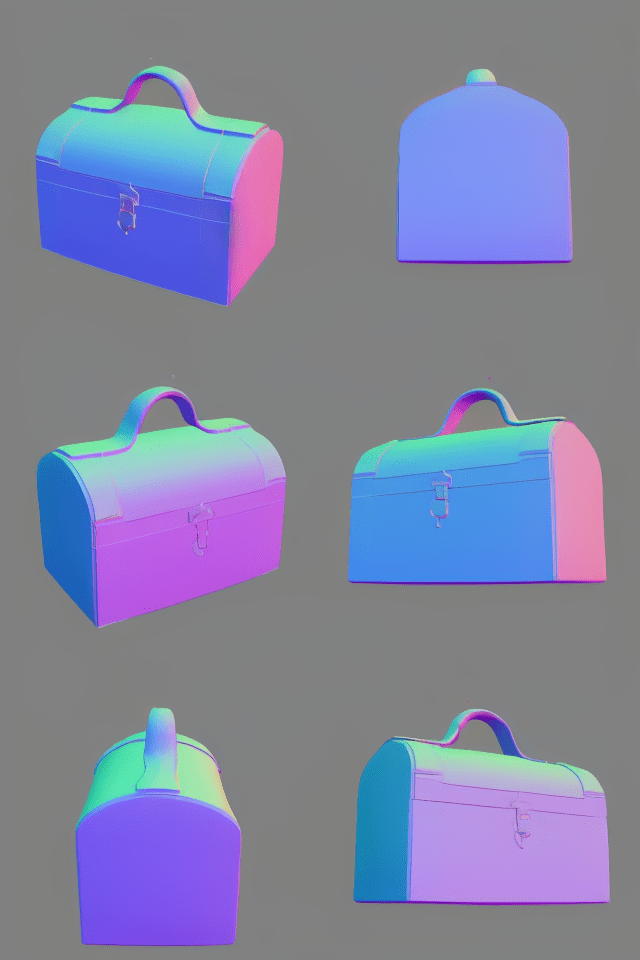
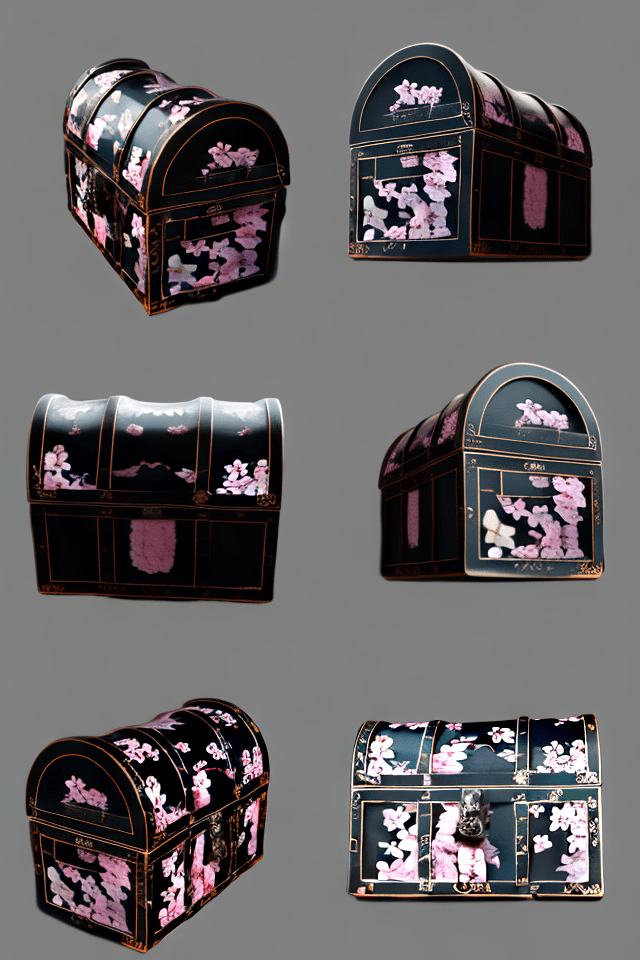
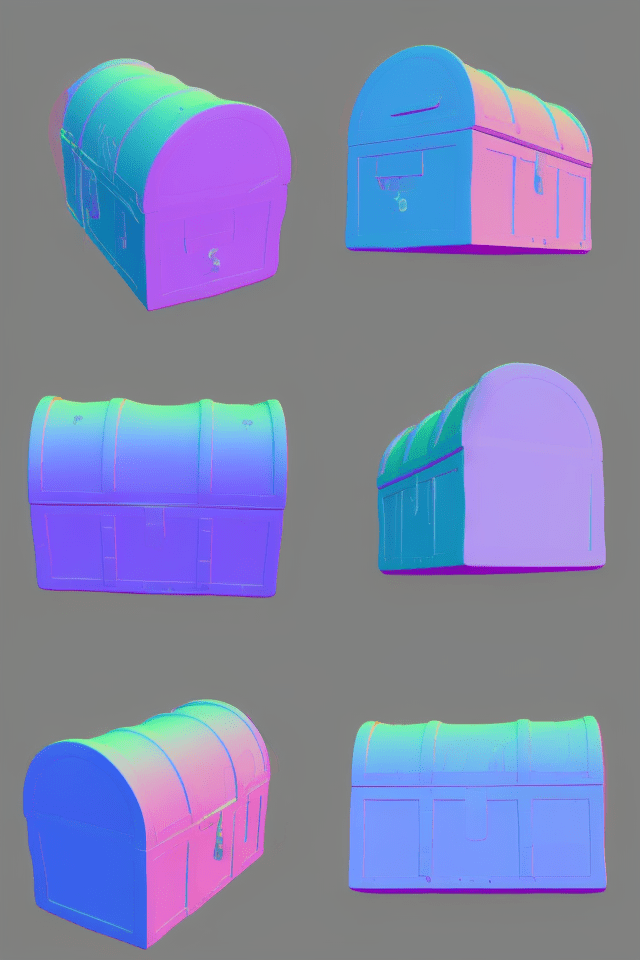
zero123++은 6개의 각도에서 본 이미지를 생성해 줍니다.


이번에 새롭게 zero123++에 업데이트된 모델은 컬러 이미지뿐만 아니라 normal map도 생성해 주네요.
2. 구조를 유지하며 컨셉 아트 생성하기
두 번째 방법은 3D Mesh가 존재할 때, 오브젝트의 구조는 유지하면서 겉의 디자인만 새롭게 생성하는 방법입니다.
비슷한 방법으로 최근에 3D Mesh가 존재할 때, 텍스트 기반의 텍스쳐를 생성하는 모델들이 연구되고 있습니다[3,4].
이런 모델들은 2D diffusion model의 Inpainting 방식을 활용하고 있는데, 3D Mesh에서 단면의 Depth Map을 추출하고 ControlNet[5]의 조건으로 사용하게 됩니다.
이 방식을 여러 번 반복하면서 mesh의 빈 부분들을 빠짐없이 채우면서 texture map을 생성합니다.
지금은 앞선 방식보다 더 간단하게 2D 디자인을 하는 것이기 때문에 2D 이미지로 측면만 캡처해서 Controlnet[5]을 사용해 봅시다.


기존에 있는 3D 상자의 측면을 캡처하여 depth map을 추출하였습니다.
왼쪽의 depth map 이미지를 조건으로 넣어서 구조를 유지한 뒤, 새로운 디자인을 생성해 봅시다.
입력 텍스트: a treasure box painted on cherry blossom and spring concept, black background
사용 모델: Stable Difffusion XL[1], Depth Map Controlnet[5]
출력 이미지:

첫 번째 결과와 다른 느낌으로 디자인이 됐네요.
이 디자인도 마찬가지로 zero123++을 사용하여 다양한 각도에서 확인해 보겠습니다.
배경을 먼저 제거해 주고,

zero123++으로 6개의 새로운 각도로 확인합니다.


두 번째 이미지는 여러 각도에서 보니 본연의 색이 다 드러나지 않습니다. 라이팅 효과가 극적으로 들어가는 느낌이 드는데, zero123++의 한계라고 할 수 있겠네요.
이렇게 두 가지 방법을 이용하여 상자 컨셉 디자인을 만들어보았습니다.
다음 포스팅으로는 텍스처 생성이나 3D 생성까지 해서 실제 리소스를 만들어 보는 것을 올려보는 것도 좋을 것 같습니다.
정리
현재 생성형 AI가 발달함에 따라 게임 업계 쪽에서도 큰 변화가 일어나고 있습니다.
AI의 활용으로 빠르고 쉽게 창의적인 아이디어 생성을 하여 개발 속도를 높이고, 다양한 스타일과 테마의 맞는 콘텐츠를 제공하여 게임 제작의 효율을 향상시킬 수 있습니다.
현재 저희 AI 센터에서도 게임 리소스 제작을 위해 여러 가지 기술을 연구/개발하고 있습니다.
저희 팀에서는 생성 AI 서비스 개발을 위해 백엔드 / 프론트엔드 경력 직군을 채용하고 있으니 많은 관심 부탁드립니다.
백엔드 채용 공고: https://careers.smilegate.com/apply/announce/view?seq=5084
프론트 엔드 채용 공고: https://careers.smilegate.com/apply/announce/view?seq=5083
참고 자료
[1] https://stability.ai/stable-image
[2] https://github.com/SUDO-AI-3D/zero123plus
[3] https://texturepaper.github.io/TEXTurePaper/
[4] https://daveredrum.github.io/Text2Tex/
[5] https://github.com/lllyasviel/ControlNet
이번 포스팅과 비슷한 게시글: AI 기술로 3D 모델링을 빛나게 하는 비밀 (ChatGPT x Blender) 링크







